Votre site Web est au cœur de votre présence en ligne. C’est la première chose qu’un client voit lorsqu’il interagit avec votre marque en ligne. Par conséquent, il doit refléter et mettre de l’avant ce que votre entreprise a à offrir.
Supposons que votre site Web n’ait pas changé depuis quelques années ou que vous souhaitez aller vers une nouvelle vision d’entreprise. Dans ce cas, vous envisagez probablement de refaire votre site Web pour refléter votre nouvelle stratégie.
Mais avant de faire des changements sur votre site, vous devez avoir un plan en place, car le processus de refonte de site Web peut être long, compliqué et coûteux.
Les plaintes les plus courantes que nous recevons concernant les projets de redesign de sites Web sont qu’ils sont livrés souvent plus tard que prévu, remplis de surprises et de défis techniques et que les livrables s’additionnent au cours du projet.
Avec plus d’une décennie de création et de conception de sites Web, nous avons appris et développé une stratégie de redesign de site Web infaillible qui vous empêche de tomber dans les pièges les plus communs.
Pour cet article, nous avons demandé à Anastasios Mantas, notre directeur créatif et UX, de partager ce qu’une stratégie de redesign de votre site Web devrait comporter. Jetez un coup d’œil à ces étapes essentielles d’une bonne stratégie.
Étapes d’une stratégie de refonte du site Web
- Comprendre et définir à quoi ressemble le succès
- Comparez-vous au meilleur dans sa catégorie
- Alignez votre entreprise avec l’équipe de design
- Effectuez un audit complet de votre site Web actuel
- Définissez une architecture d’information appropriée (plan du site)
- Créez un wireframe
- Commencez le nouveau design de votre site Web
- Développez et testez
- Lancez votre nouveau site Web
1. Comprendre et définir à quoi ressemble le succès
Votre site Web est là pour une raison. Cette raison est différente pour chaque entreprise. Certaines veulent convertir leurs utilisateurs sur leur essai gratuit, certaines veulent améliorer leur image de marque, certaines veulent générer plus de ventes, tandis que d’autres veulent augmenter le nombre de prospects.
Refaire son site Web nécessite un investissement important en temps et en ressources. Ainsi, vous devez vous demander: « Pourquoi est-ce que je souhaite refaire mon site Web? ». Sans objectif clair, il est difficile pour votre designer de créer un site Web que vous pouvez considérer comme une réussite.
Vous voulez être sûr que les résultats que vous obtiendrez après avoir refait votre site Web amélioreront votre situation et ce de manière quantifiable.
2. Comparez-vous au meilleur dans sa catégorie
Maintenant que vous savez pourquoi vous souhaitez refaire votre site Web, vous devez comparer votre objectif aux meilleurs sur le marché en cette référence.
Par exemple, si un client vient vers nous et nous dit qu’il veut renforcer son identité de marque avec son nouveau site Web, nous le comparerons à une marque qui excelle dans la notoriété d’image de marque. Nous prendrions les éléments principaux de ce client tels que la page d’accueil, les pages de produits, les fonctionnalités, le processus de paiement, les promotions, etc., et les comparerions à une marque ayant réussi selon ce critère.
Habituellement, nous vous suggérons de comparer votre entreprise à 6 à 8 autres marques. Cela vous permet d’avoir une bonne idée de la position de votre site Web actuel et des points à améliorer lors de votre refonte.
3. Alignez votre entreprise avec l’équipe de design
À ce stade, il est essentiel d’impliquer toutes les parties prenantes clés de votre entreprise dans le processus de refonte du site Web. Nous appelons cela notre approche exploratoire. C’est là que nous réfléchissons et entamons des discussions entre vos parties prenantes et une équipe de designers UX, d’analystes d’affaires, de responsables techniques, de chargés de projet et de stratèges.
Nous posons des questions, nous recueillons des informations, nous faisons des allers-retours avec vous pour vous pousser à réfléchir plus loin et à réfléchir non seulement aux besoins de votre entreprise, mais également aux besoins de vos utilisateurs.
Ensuite, vos besoins sont pris en compte par un analyste d’affaires pour définir les fonctionnalités et les traduire en éléments tangibles tels que le calendrier du projet, le budget, les heures nécessaires, les intégrations, les composants souhaités, etc.
À l’issue des réunions exploratoires, nous nous regroupons en équipe pour finaliser l’expérience utilisateur sur le site et les livrables. Maintenant, vous devriez avoir quelques idées sur le type de travail qui sera effectué, ce qui vous aidera à passer à l’étape suivante.
4. Effectuez un audit complet de votre site Web actuel
Bien qu’un site Web visuellement attrayant puisse être votre objectif, il est important de comprendre qu’une refonte doit porter autant sur la fonctionnalité que sur l’apparence.
Le redesign de votre site Web doit également se concentrer sur l’amélioration des performances, de votre expérience client en ligne via votre plateforme et de l’atteinte d’objectifs d’affaires spécifiques.
Comme Anastasios Mantas, notre directeur créatif et de l’expérience utilisateur, aime souvent le dire: « Nous vendons des résultats, pas de l’art. Les clients ne veulent pas seulement de jolis pixels et images. Ils veulent que le design génère des revenus. »

Pour savoir ce qu’il faut améliorer sur votre site Web, vous devez collecter des données. Parfois, vous pouvez penser que votre site Web ne fonctionne pas bien pour certaines raisons telles que son design, sa technologie, sa vitesse ou toute autre raison. Cependant, vos hypothèses peuvent être loin d’être vraies, car vous n’avez pas toujours les mêmes problèmes que vos utilisateurs. En collectant des données, vous obtenez une image précise de la situation réelle.
Il existe de nombreuses façons d’avoir l’heure juste sur ce qui se passe sur votre site Web. À l’agence, nous avons développé nos propres modèles d’audit éprouvés pour analyser et mieux comprendre les performances du site Web d’un client et le comportement des utilisateurs. Lors de la refonte d’un nouveau site Web, nous effectuons un audit de performance, un audit UX / UI et un audit SEO.
Audit de performance
Avec un audit de performance, nous examinons les performances et les données analytiques de votre site Web. Nous nous penchons sur des indicateurs tels que le trafic généré par votre site Web, le nombre de pages que votre site Web comporte, leur taux de rebond, si vous avez des liens rompus sur votre site, la comparaison entre les nouveaux visiteurs et les visiteurs qui reviennent, et bien plus encore.
Vous pouvez utiliser des outils gratuits comme Google Analytics et Lighthouse pour comprendre les performances de votre site Web.
Audit UX/UI
Sur un site Web, de nombreux éléments nécessitent une optimisation. Alors, comment savoir sur quoi travailler? C’est à ce moment qu’un audit UX / UI est utile, car il vous aide à identifier les problèmes d’accessibilité. Il définit les problèmes auxquels les utilisateurs peuvent être confrontés et vous aide à comprendre ce qui pousse les utilisateurs à abandonner leur session et à quitter.
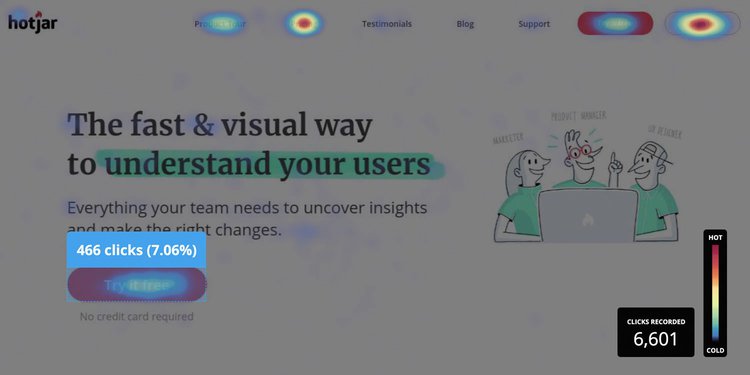
Hotjar est un outil que nous utilisons pour effectuer des audits UX / UI. Il vous permet de voir comment les visiteurs se comportent sur votre site Web en représentant visuellement leurs clics, jusqu’où il scroll par le biais de cartes thermiques (heatmaps).
La collecte de données de vos utilisateurs vous aide à répondre à certaines questions fondamentales: où sur la page ont-ils spécifiquement des problèmes qui les amènent à rebondir? Pourquoi ne convertissent-ils pas? À quoi s’intéressent-ils?

Des outils comme Hotjar vous donnent des informations sur les endroits où les utilisateurs cliquent
Audit SEO
De nos jours, si vous souhaitez performer en ligne, vous devez maximiser vos efforts de référencement SEO. En effectuant un audit SEO, vous voyez comment votre site actuel se classe et évaluez ce que vous pouvez faire pour l’améliorer.
La découvrabilité de votre site Web dans les moteurs de recherche dépend d’une multitude de facteurs. Il ne s’agit pas seulement de mots-clés, mais également de vitesse et si votre site Web est optimisé pour mobile et l’intention de l’utilisateur.
À l’agence, nous avons une check-list d’éléments à vérifier et à s’assurer qu’ils sont optimisés. Ces éléments peuvent être des textes alternatifs, des balises HTML, la vitesse du site Web, des liens rompus, des mots-clés non pertinents, des requêtes de syntaxe, la sécurité, etc.
5. Définissez une architecture d’information appropriée (plan du site)
Un site Web doit être facile à naviguer pour les utilisateurs et leur permettre de trouver ce dont ils ont besoin sans trop d’efforts. La vérité est que si les utilisateurs ne trouvent pas ce qu’ils recherchent, ils quitteront simplement votre site Web.
C’est pourquoi il est essentiel de disposer d’une bonne architecture de l’information (AI). AI vise à organiser et structurer le contenu pour que les utilisateurs trouvent facilement ce dont ils ont besoin sur votre site Web. Les éléments AI à définir comprennent des éléments tels que la navigation de niveau 1, les listes de catégories, les structures de produits.
Voici un exemple de plan de site.

Pour créer une bonne structure de site Web avec les bons points d’entrée et de sortie, vous devez d’abord définir votre buyer persona. AI fait de la satisfaction des utilisateurs une priorité, et en ayant les bons personas en tête, vous pouvez construire votre parcours client.
Par exemple, supposons que vous êtes un détaillant d’articles de jardinage et de plantes cherchant à développer son canal en ligne. Dans ce cas, vous pouvez cibler quatre types de personas différents: le jardinier expérimenté, le jardinier urbain, le jardinier débutant et le jardinier au pouce vert.
Ceux-ci ne se comporteront pas de la même manière sur votre site Web. Vous devez adapter votre expérience client et votre stratégie à vos principaux buyer personas; ceux qui comptent le plus pour vous.
Une fois qu’un plan de site est terminé, il peut toujours évoluer en fonction de nouvelles découvertes. Prenant le même exemple du détaillant de jardinage (un vrai cas client), il avait différentes catégories de produits dont une était les accessoires de jardin. Au début, nous pensions utiliser cette catégorie comme une catégorie principale. Cependant, en examinant leurs données, nous avons constaté que les pots de jardin, sous cette catégorie, recevaient un trafic énorme. Nous avons donc posé la question de savoir si nous souhaitions cacher les pots de jardin dans les accessoires de jardin ou en faire une catégorie à part.
Le plan du site est la base solide du site Web. Sans une base solide, nous ne pouvons pas démarrer le wireframing.
6. Créez un wireframe
C’est maintenant là que les choses deviennent intéressantes avec le wireframe. Pour la première fois, vous voyez une maquette de la structure et de la mise en page de vos pages et de la manière dont les informations et le contenu sont présentés sur votre nouveau site Web.


Le client peut tester les scénarios de parcours d’achat qui ont été définis lors du plan du site avec les buyer personas dans des wireframes de démonstration. À l’agence, nous enregistrons l’ensemble des actions et interactions du client pour améliorer le parcours d’achat.
Le nombre de scénarios dépendra de ce que vous avez défini comme objectif lors de la première étape. La réalité est que vous aurez tous les types d’acheteurs adoptant des comportements d’achat différents. Un peut être rapide à acheter, chercher des rabais ou ajouter de nombreux articles à son panier et l’abandonner pour obtenir un code promotionnel dans quelques jours. Plus vous avez de scénarios, le mieux c’est. Vous serez plus précis dans votre ciblage, car vous aurez de nombreuses expériences d’achat personnalisées à chaque persona.
Aussi, les wireframes sont utiles pour présenter de nouvelles fonctionnalités en fonction de vos besoins et de votre budget. Disons qu’un client a besoin d’une fonction de recherche sur son site Web et considère la fonction de recherche par défaut par rapport à une option de recherche externe Magento. Nous évaluerons les deux options de recherche pour lui, puis montrerons comment celles-ci fonctionnent via les wireframes.
Lors de la création d’un wireframe, nous vous suggérons d’adopter une approche mobile d’abord. Le trafic Web mobile représentait 50,81% du trafic Web mondial à la fin de 2020. Dans le même ordre d’idées, les experts s’attendent à ce que le trafic de données mobiles dans le monde se multiplie par cinq d’ici la fin de 2024.
Cependant, vous devez évaluer votre secteur d’activité et le comportement de votre audience pour les mobiles. Si 90% de vos utilisateurs visitent votre site Web sur leur ordinateur portable, une approche mobile d’abord n’est peut-être pas la meilleure option.
L’objectif d’un wireframe est de comprendre les différents scénarios et fonctionnalités des éléments de votre site Web. Il est axé sur l’expérience utilisateur et transmet la direction générale et la description de l’interface utilisateur étroitement liée aux personas clients.
7. Commencez le nouveau design de votre site Web
Avec la phase de design, vous mettez le wireframe en images. Vous définissez tout ce qui sera inclus sur votre site Web.
La première étape consiste à définir le guide de style qui inclut entre autres les couleurs, polices, tailles, à quoi ressemblera le bouton CTA (Call to Action), etc. Une fois cela complété, vous aurez une idée générale de ce à quoi ressemblera votre site Web.
Certaines modifications peuvent être apportées après le preview du design. Cependant, lorsque tout le monde est en accord sur le design final, il est temps de mettre la main à la pâte. Les designers donnent au site Web son apparence final en incorporant tous les visuels.
8. Développez et testez
Vous êtes presque à la fin du processus de redesign de votre site Web. À ce stade, les développeurs transforment les maquettes de design en pages, en fonctionnalités, en éléments du système de gestion de contenu, etc.
Nous privilégions une approche agile où le développement est divisé en démos de sprint. Travailler de cette façon vous permet de voir plus rapidement comment le site Web se matérialise.
Lors des sprints, les parties prenantes doivent utiliser le site Web pour le tester. Il n’est pas rare d’avoir une discordance entre les designers et les développeurs. À partir du moment où le nouveau design du site Web atteint le développement, les développeurs peuvent mal comprendre l’intention derrière certains éléments et le coder pour qu’il ressemble ou fonctionne différemment.
Aussi, l’assurance qualité (QA) doit être effectuée pour garantir que tout sur le site Web fonctionne comme prévu. Le QA garantit également que vos exigences définies dans la phase d’analyse sont satisfaites pendant le développement allant des intégrations et fonctionnalités aux tests de design.
La phase de développement est essentielle au succès de votre site Web, alors assurez-vous de consacrer suffisamment de temps et de ne pas précipiter cette étape.
9. Lancez votre nouveau site Web
Vous êtes maintenant prêt pour la mise en ligne. Cependant, une fois votre nouveau site Web lancé, vous ne pouvez pas vous asseoir et ne rien faire.
Les jours suivant le lancement, vous devrez effectuer un contrôle qualité final. Parfois, des bogues, des erreurs, des liens rompus et des points de friction sur le site surviennent. Soyez donc attentif aux problèmes dont vous informeront vos utilisateurs finaux et internes.
Lorsque vous lancez votre site Web repensé, la dernière chose importante est de mesurer si les objectifs que vous vous êtes fixés lors de la première étape sont atteints ou nécessitent plus de travail.
Cela vous donnera un aperçu des performances de votre nouveau site par rapport à la version précédente. À partir de là, il s’agit d’adopter une itération continue jusqu’à ce que vos objectifs soient atteints ou dépassés.
Conclusion
Un projet de redesign de site Web comporte son lot d’impondérables. Que vous travailliez avec une agence ou que vous refaites votre site en interne, vous devez mettre en place la bonne stratégie de refonte de site Web afin que rien ne soit manqué ou négligé.
La différence entre un redesign d’un site Web réussi et un échec réside dans le fait d’avoir une bonne stratégie, une planification assidue, une bonne équipe avec l’expertise appropriée, et suffisamment de temps.
Besoin d’aide pour refaire votre site Web? Parlez à un de nos experts.

